Visual editor
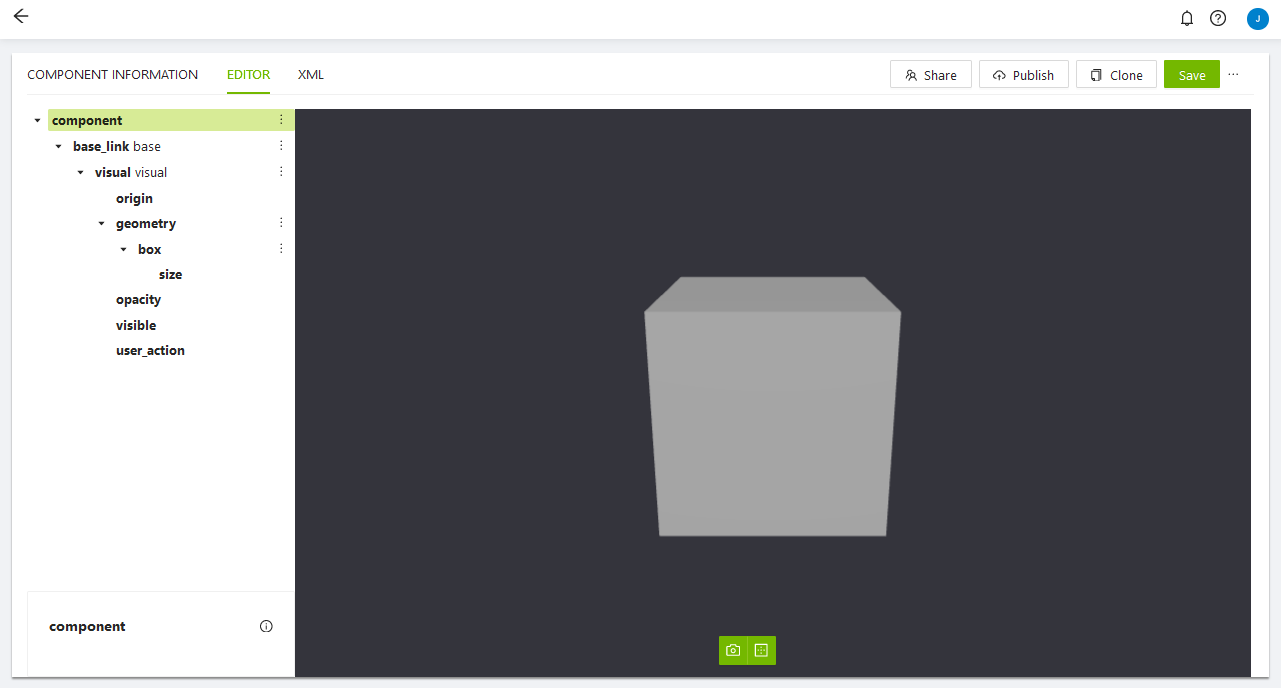
The Component Editor allows you to easily create and modify components without any code involved.
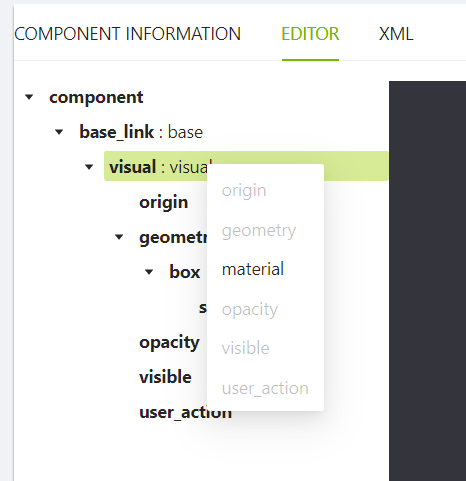
You can add elements to the tree just by right clicking any element.
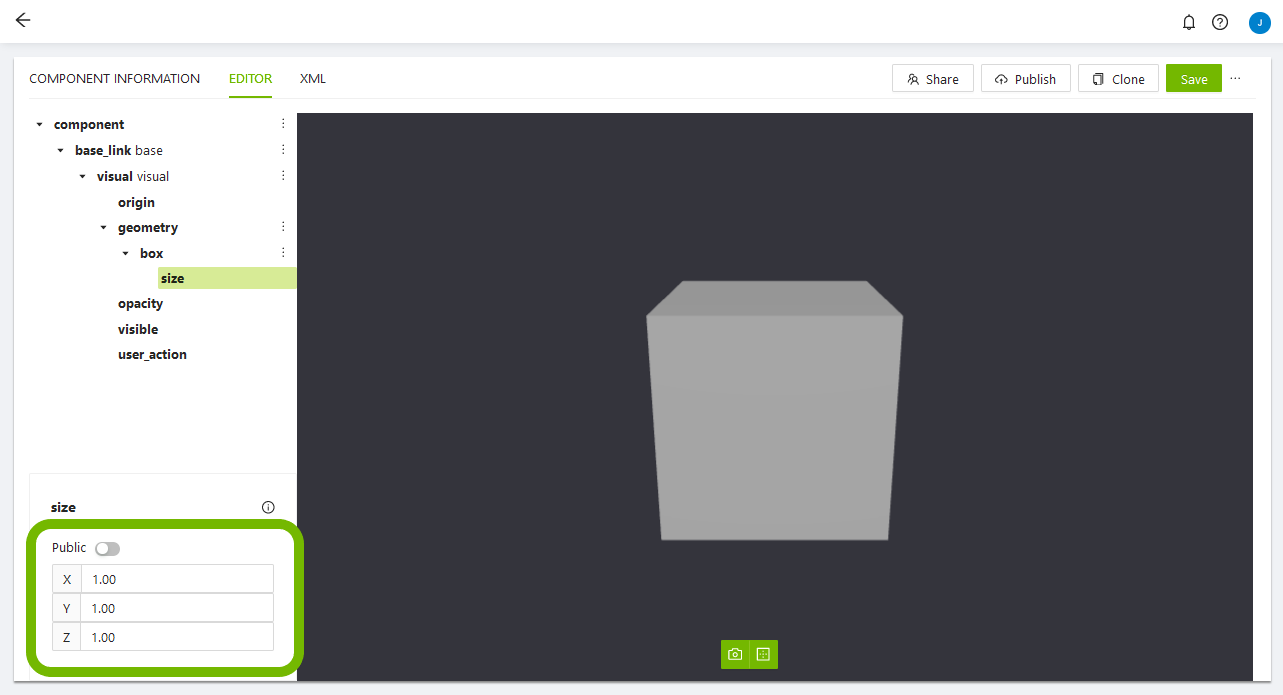
Furthermore, you can modify every item parameter when clicking on it. The public parameter indicates if the variable's data, size in this case, should be shown in the Workspace's component info panel.
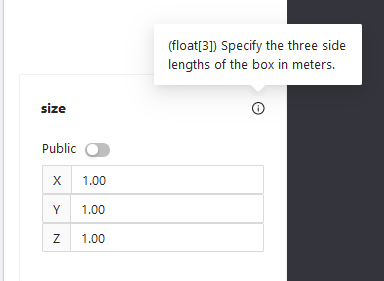
If you need more information about some of the datamodel variables, you can click on the info button to get a brief description.
All the changes will be displayed in the real time previewer. It includes a small toolbar with a button to take a screenshot of the component (left one), and another button to toggle the collisions visibility (right one).
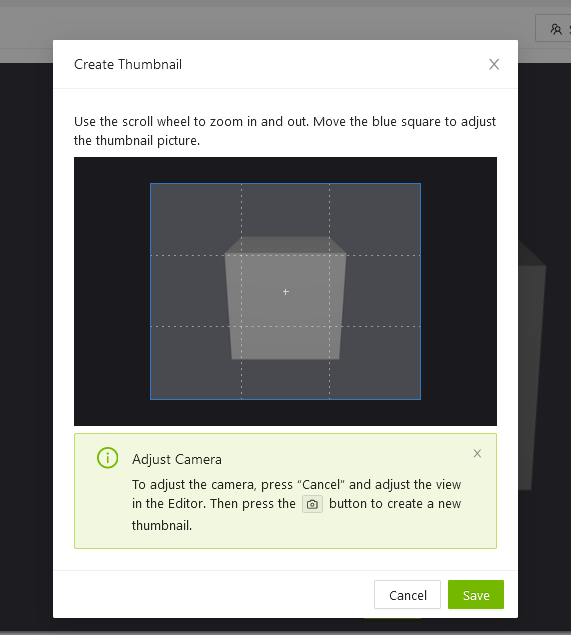
In the picture below, you can see the screenshot modal, which shows the cube visual + the collision (lighter grey color).